ui/ux design
App Design & prototyping
As a designer who wants to explore many different platforms, I am always on the lookout for new mediums and platforms to learn and practice with - my latest venture being designing high-resolution wireframes using InVision, Adobe Xd, and other prototyping tools.
Table of Contents
EnduraFlap.com Redesign | Optimizing the customer experience
JUST DESIGN Designathon | Designing for social justice
Graphic & Interactive Design Coursework | Learning the tools
Enduraflap.com redesign | fall 2017
I joined PetDoors.com back in September of 2015 and over the years, my role within the company grew and expanded into different areas. I found myself working cross-functionally with customer service representatives, web developers, marketing specialists, and logistic managers, which eventually led to this site redesign project.
The challenge
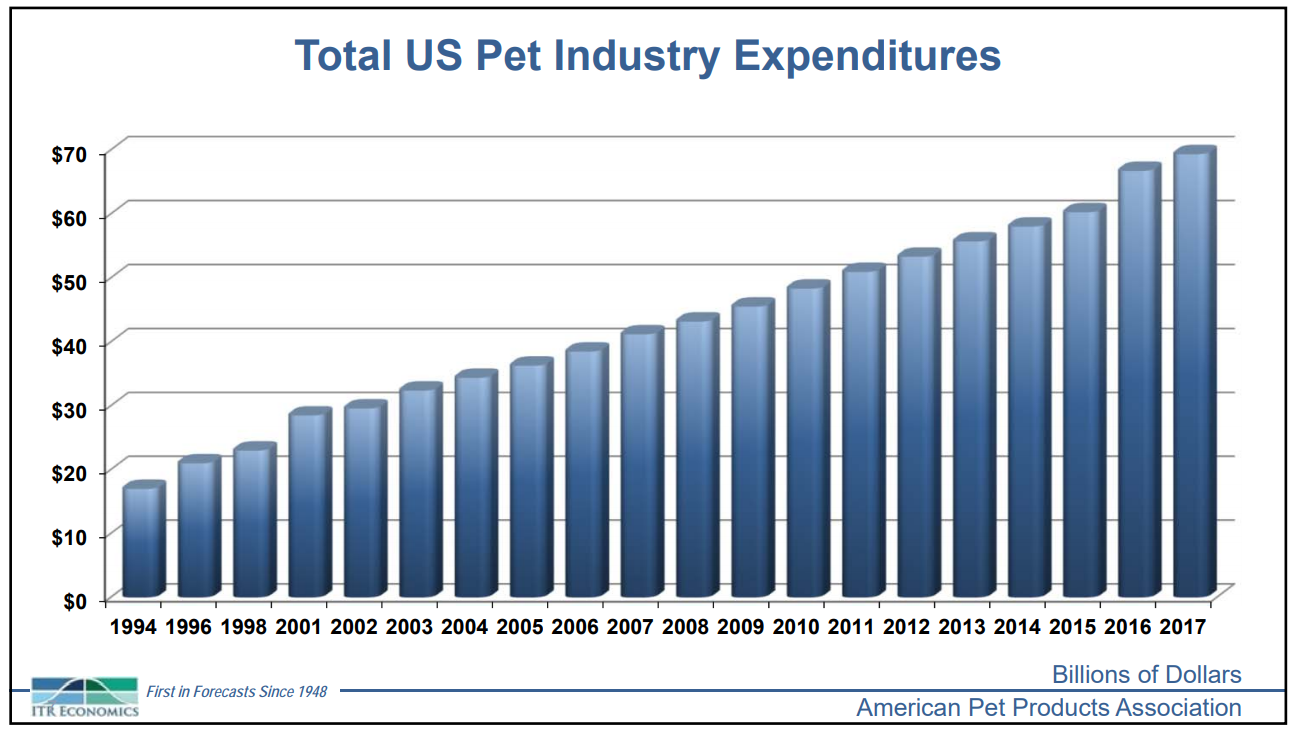
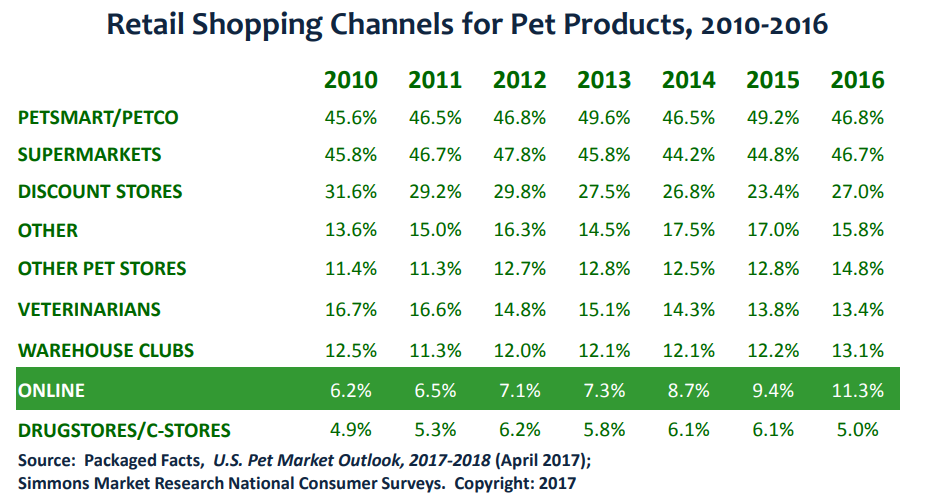
The company makes the majority of its sales through their main site, PetDoors.com, but their sister site, EnduraFlap.com, is set up specifically for branding purposes for the pet door line manufactured by the company. With rising expenditures of consumers in the online pet product market and industry in general (Figure 1), but still having a stagnant market share, increasing and establishing brand awareness in the company’s own brand, EnduraFlap®, is critical in establishing its place in the pet door market long term.
[Figure 1] Total US Pet Industry Expenditures, American Pet Products Association
[Figure 2] Retail Shopping Channels for Pet Products, 2010-2016, Simmons Market Research National Consumer Surveys 2017
The Solution
The goal was to document the current state of the website and make design changes to improve the usability and ultimately conversion rate. Improving EnduraFlap.com was one of the more substantial projects our in-house web developer was managing. When I asked what issues he thought the company could improve upon, he said that being a sole developer had become increasingly stressful with all the projects he had to oversee. As a result, I volunteered to take on managing this project and advocating for additional resources to help the project progress more quickly. This cross-functional project was a team effort involving our web developer and remote team of support developers, marketing specialist, EnduraFlap salesperson, customer service representatives, and occasionally manufacturing technicians over in production.
More in-depth look at the project management process here.
The research
Main Objective: Capture the current status of EnduraFlap.com as well as the more developed sister site, PetDoors.com and use data to make changes to the design and overall structure of EnduraFlap.com (Estimate: 3-4 weeks part-time)
Tools Used: ConversionXL training, Hotjar heatmaps, UserTesting, Google Analytics, Amazon Mechanical Turk
Heuristic Analysis - Each page had a detailed list of critiques, assessments and suggested improvements, but here are some main takeaways:
Navigation and Information Architecture: Too many nestled categories in navigation that causes friction in customers finding what they need
Visual Design: Need to make basic cosmetic changes like text size and color to improve the usability, need to evaluate photos and website proportions for readability
Content: Need to adjust copy on site to make information more concise and easy to consume; need to improve value prop in product descriptions
Search Functionality: Need to adjust keywords and filters in search database to target the best results for top searches
Gaps: Need to create a “Help Center” with quick links and answers to frequently asked questions
The Design
Main Objective: Identify opportunities and gaps for improvement, suggest visual and structural design changes, gather feedback, and propose final design changes for needed pages. (Estimate: 3-4 weeks part-time)
Tools used: paper & pen, MockFlow
Example - Navigation Menu: From the heatmaps we saw on Hotjar, not many users scroll past the average fold. Previously, the advanced menu took up two lines, but after analyzing what words were okay with taking out for SEO purposes, we managed to condense the advanced menu options to one line.
Before (left) vs. After (right)
Navigation Menu (before)
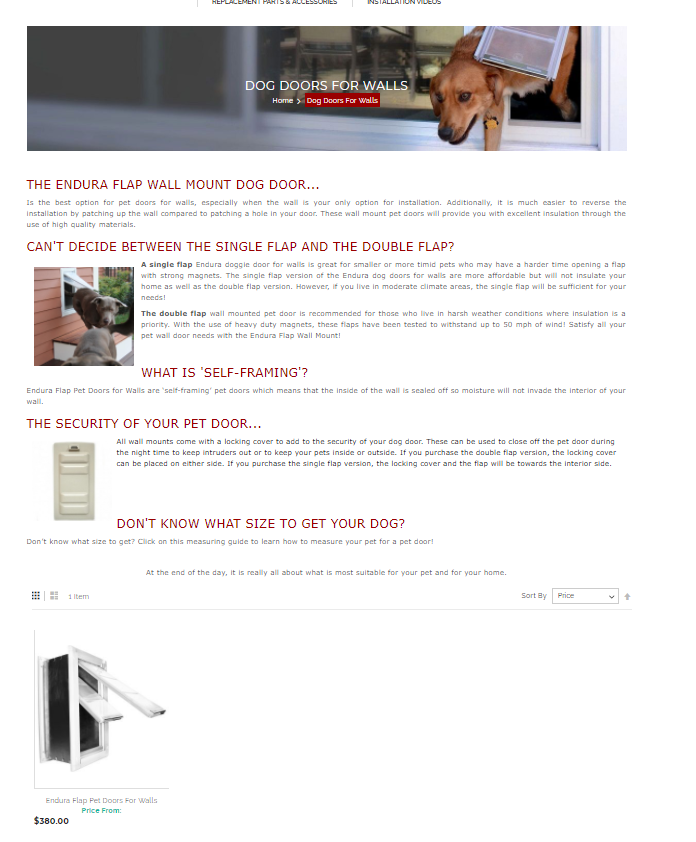
According to Google Analytics metrics, this was the second most visited page behind the homepage, so we prioritized it in the first wave of implementation. Some changes included adjusting text color and size to improve readability, making copy more concise and digestible, changing layout to draw focus to the featured product, and added information to address most asked questions to Customer Service.
Navigation Menu (after)
A/B Testing
For certain pages like the homepage, we put the original and redesigns through an A/B testing to see if there was a difference in preference. The polling tool I used was Amazon Mechanical Turk. MTurk is an online web service that enables companies to gather data & build human intelligence directly into their websites, applications, etc. through short surveys in return for a minimal compensation. Findings from these tests were taken into consideration for the final design.
The Implementation
Main Objective: Implement the structural & visual design changes proposed in the Design Stage (Estimate: 2-3 months)
Halfway through this project, our in-house developer decided to pursue other opportunities, so I had to switch to contract resources to complete this project. With a team who was not familiar with the website or our products, there was a larger learning curve in the beginning that ended up delaying this stage of the project. I realized quickly that there was a very specific way tasks and descriptions needed to be worded in order to get a deliverable that was expected. The first redesign draft I sent over to the team had elements of low-res wireframes in them (like an empty box where I wanted the original text to stay). However, they used the picture of the blank box instead of the text. From then on, even if there were elements I didn’t need them to change, I would still have to include that in the redesign. Eventually, we were able to complete implementation in about 3.5 months taking into account budget for allotted hours per month.
Just Design Designathon | september 2020
In September 2020, I participated in the Just Design Designathon, which brought together creatives together for 48 hours to learn more about the UI/UX industry by attending panels, workshops, and competing in designathon at the end that challenged us to create an app that would contribute to fixing a specific social issue. This is was the experience that sparked my passion for using design to influence positive change.
The prompt
“The Challenge. As designers, you have a huge amount of responsibility but also a lot of power in using a human-centered process to explore, test and polish solutions for problems in the world. Decide on the issue that you as a team want to tackle, do some research to help you gain empathy on the stakeholders involved, and design a screen-based solution that might work!”
The solution
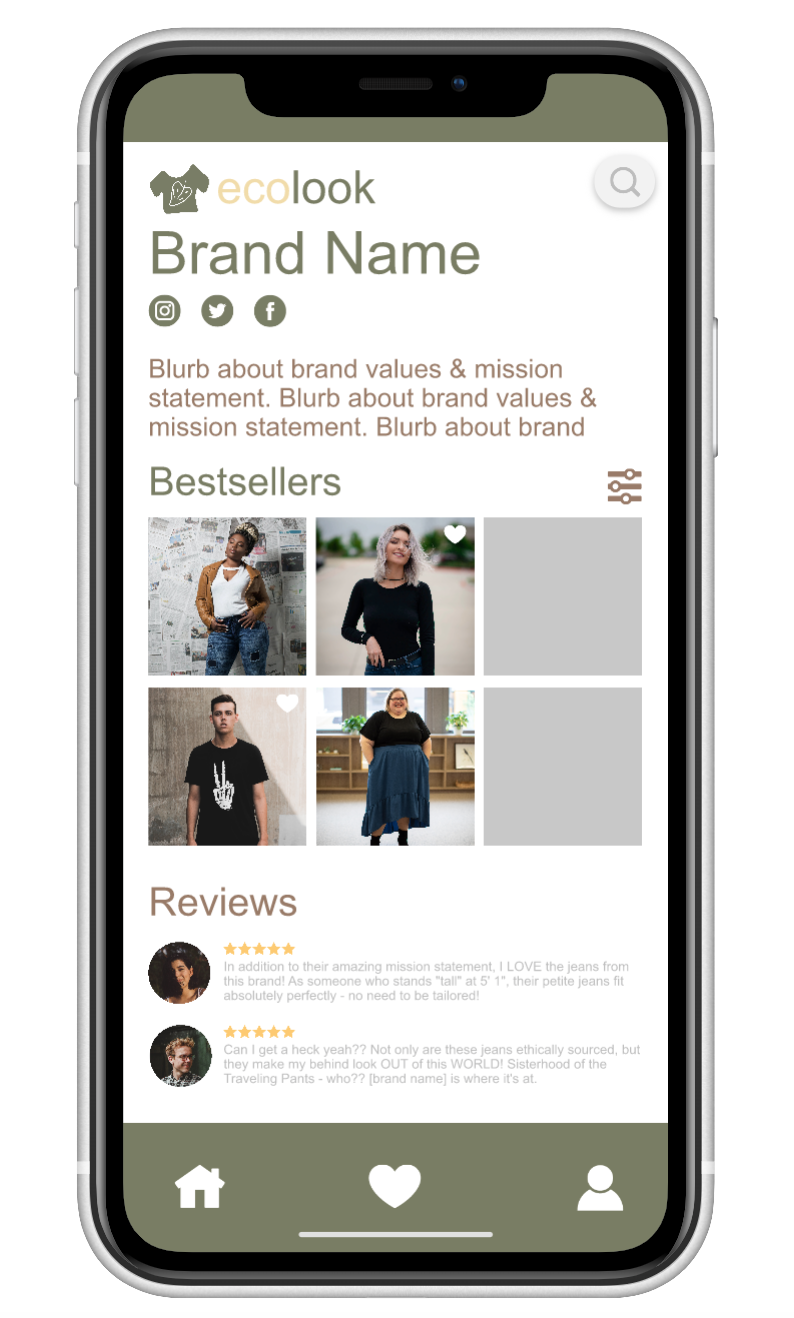
One of the social issues that my teammates and I were immediately drawn to was ethical & sustainable clothing. All of us were all too familiar with the consequences of fast fashion and had the desire to transition to more environmentally conscious clothing as well. This is a very common sentiment amongst others in our demographic, but a common problem we faced was not being able to easily figure out which brands were sustainable and which ones were not. To solve this issue, we created ecolook - a mobile app aimed to bring awareness to, educate on, and increase accessibility to ethically sourced and environmentally conscious clothing brands.
Here is a high-level overview of some key issues we aimed to tackle and features we wanted to incorporate:
Brand Database (Visibility): We wanted to create a one-stop-reference where people could easily come to verify the sustainability of brands they were familiar with as well as discover new ethical clothing brands to shop from. Each brand would have their own page to communicate their values & mission statement, as well as display a couple best sellers to get potential customers intrigued enough to continue the shopping experience on their own site.
Reviews (Inclusivity & Credibility): People come in all shapes, sizes, and colors of the rainbow, so it’s quite common that a brand that works for someone else may not work for you. Sure, you can get as granular as you want with size charts measured down to the inch, but the clothing’s fit isn’t always easily conveyed. To make the platform as inclusive as possible, we wanted to include a feature where customers could leave reviews for the brand along with some (optional) demographic information such as height, body type, size, etc. so others would be able to find someone similar and get some insight on if a particular brand may or may not work for them.
Thrifting Corner (Accessibility): While everyone might want to have a more environmentally conscious wardrobe, not everyone has the means to. It’s almost guaranteed that more ethically sourced clothing come with a higher price tag due to the nature of the materials and labor used to make them. In order to combat economic inequality, we created a “Thrifting Corner” in the ecolook app where people who are looking to upcycle their old clothes (limited to pre-validated conscious clothing brands) can list them for a steep discount (or even free if they choose!) and those looking to be sustainable on a budget can utilize that marketplace to find pieces that make both their conscience and wallet happy.
In the News (Awareness): The final feature we wanted to incorporate into ecolook was awareness and education on topics surrounding ethical & sustainable clothing. Customers on our app could have varying level of knowledge about sustainable clothing - ranging from those who are relatively new and want to learn more to those who are well-versed veterans. This section would include staff-written blogs on the basics, tips & tricks, etc. positioned more for the newbies as well as current events involving sustainable fashion.
Check out the high-resolution wireframes below or the interactive version with InVision here!
ecolook
Sustainable fashion made easy.
The Process
With only 3 people on our team, we had our work cut out for us even with about 14 hours on the clock. Our process was roughly broken down into brainstorming, researching, sketching wireframes, and executing the vision. All of us on the team participated in the brainstorming sections of the processes and I was the designated person responsible for making low-resolution wireframes come to life with InVision in the execution stage.
the challenges
Since this designathon was the first one my teammates and I had ever participated in…there were a lot of challenges to say the least. For starters, we had no prior experience with any prototyping tools, so a sizable portion of the time was dedicated to watching instructional videos and learning how to use the platforms suggested by the designathon organizers. The next obstacle was the time constraint. In hackathons and designathons, completion should be your first priority. It doesn’t matter if your logo looks absolutely perfect if you can’t finish and submit a working prototype in the end. Sure, some of the work could be done in tandem, but most of it needs to be done sequentially - especially if the tools/platforms being used do not have collaborative editing features. If one task is taking too long, find an alternative or move on. In most cases, the judges don’t expect you to build a fully functioning app in the time allotted. As you can see, the prototype isn’t as detailed and complete as it could be. In hindsight, we definitely should have enforced that mindset more for everyone on the team during the designathon.
The takeaways
Overall, I felt like this event played a pretty significant part in the beginnings of my transition into a new career path. The 5-hour block of panelists and workshops was really eye-opening for me to learn more about UI/UX from the perspectives and experiences of industry professionals. The actual hands-on designathon part of the event was a true “sink or swim” experience that really put my “learn by doing” mantra to the test. The final product was far from perfect, but I’m proud of what my team and I were able to create and execute. I’ve gotten more of a taste of the UI/UX world and now I’m hungry for more!
Graphic & Interactive Design Coursework | Winter 2021
A collection of my interactive prototypes over this quarter-long introduction course to User Experience Design learning how to use Adobe Xd.
Baker’s Dozen Social App - Interactive Prototype
A social app for bakers to share recipes and build a community/network; a platform for baking enthusiasts to find recipes and a community of like-minded individuals.
SM ENT Events App - Interactive Prototype
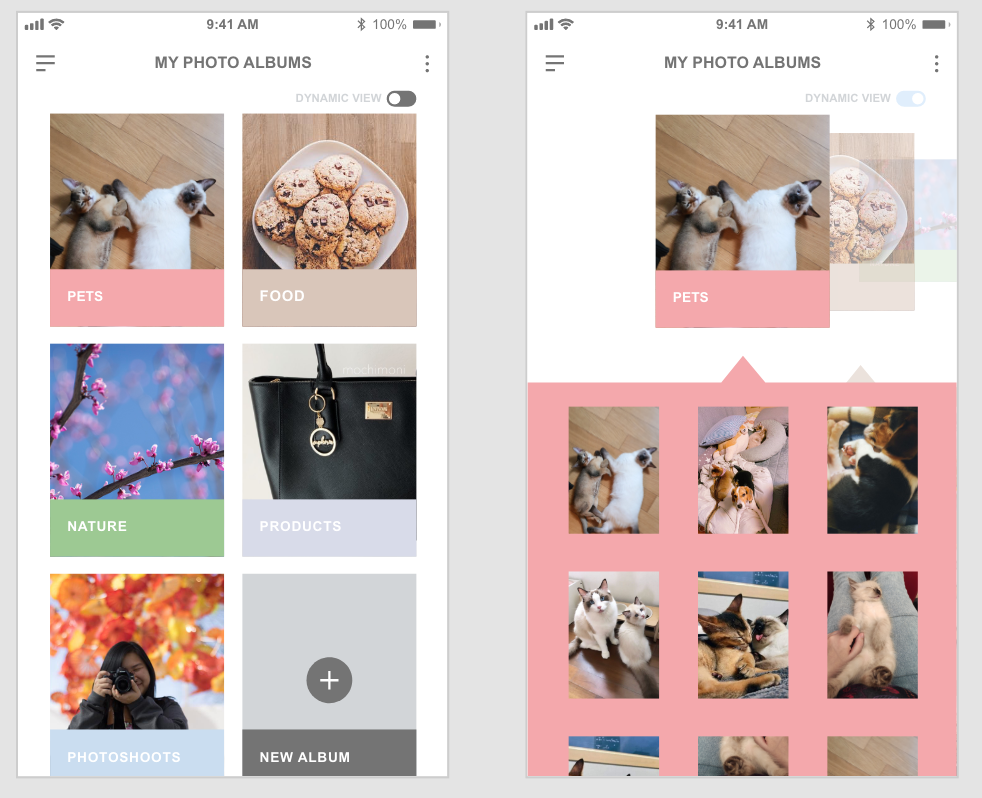
Photo Album App - Interactive Prototype
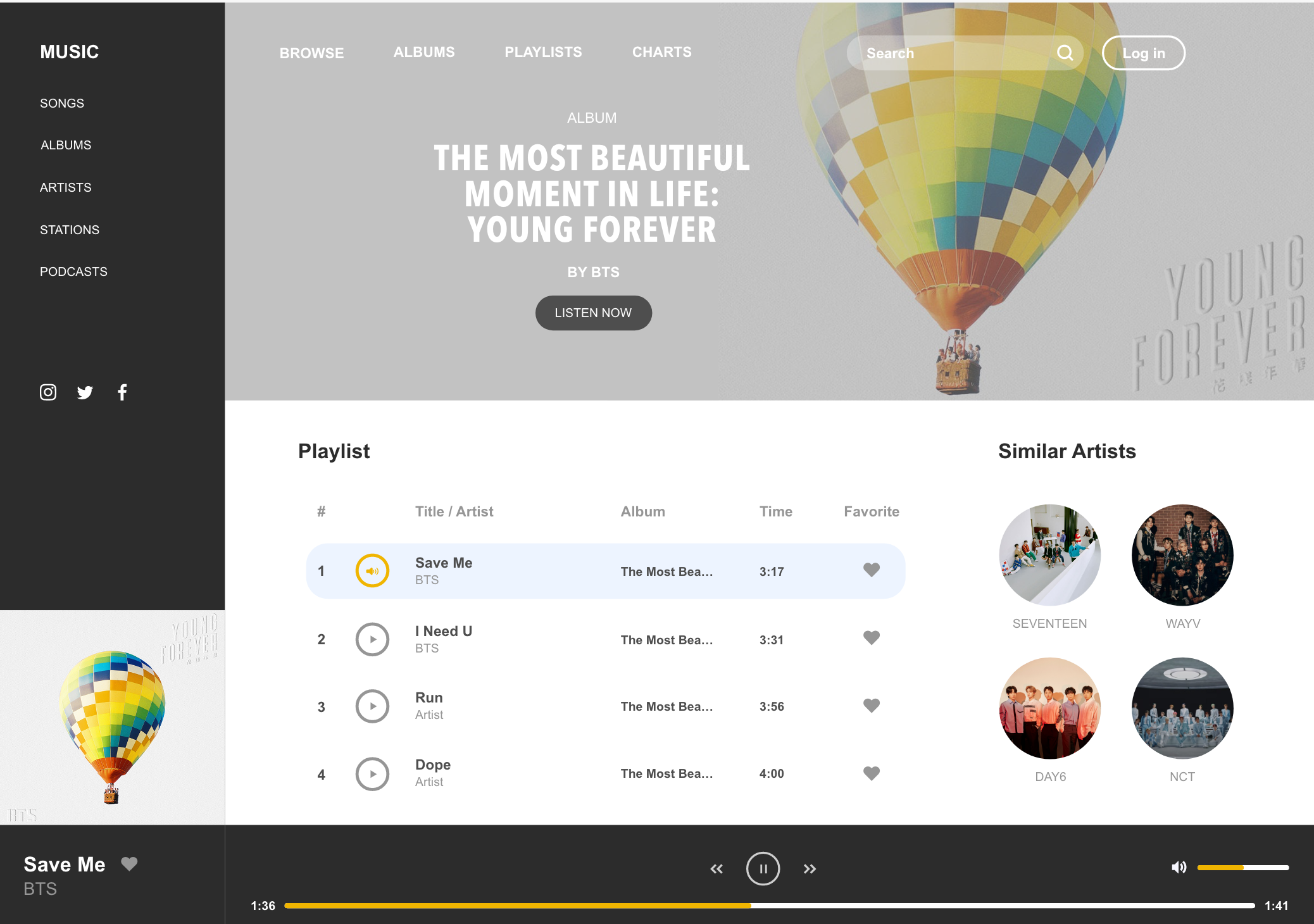
Music Player App - Interactive Prototype
Review Experience App - Interactive Prototype
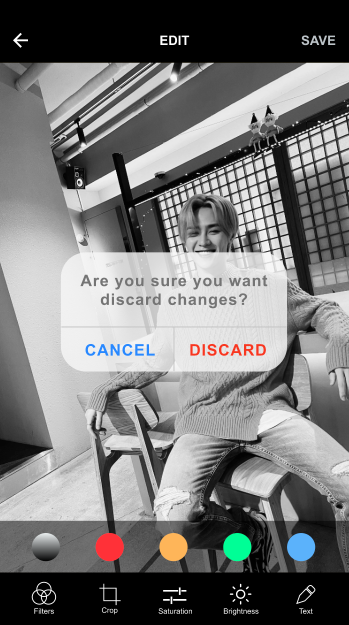
Photo Editing App - Interactive Prototype
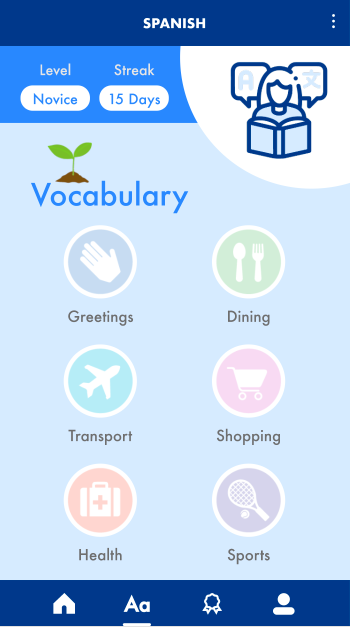
Language Learning App - Interactive Prototype